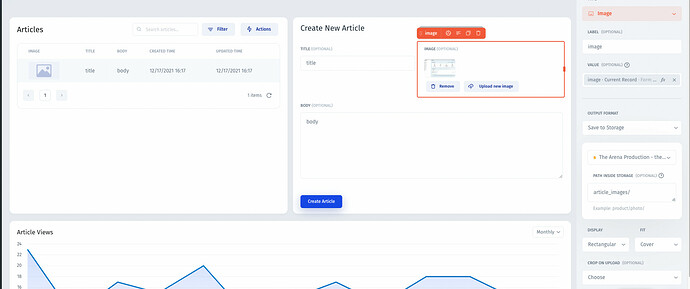
Hello, I’ve created a form that has 2 text fields and an upload image, The text gets stored in the collection that I’ve created, and the image that I uploaded from Jet Admin gets stored in the the Firebase Storage folder. Is there a way from Jetadmin to get the URL string that is created from firebase to add to the collection document? Thanks in advance!
@Chris_Kruger It works this way, if you change the Image field type to Text you will see the URL (link to your file in your Firebase Cloud Storage).
Any file upload works this way:
- The file is uploaded to the storage
- The storage generates a link
- A link to the file is stored in the database
You can also pass the value of the Image field to another Text field and you will see that the Text field shows the file URL (while the Image field just shows the link in human readable form).
Thank you so much for the quick response. I will test this out today 
I will let you know how it goes!! thanks again!
Worked Perfectly!!! Thank you!!!
@Chris_Kruger Great! I would also suggest you continue discussing your use-case in a private Slack channel to start your onboarding process under my guidance, would that work for you?
1 Like