Looking for a way to have a dedicated menu approach that essentially provides a “subpage” functionality, with dedicated styling & icons.
At present, people can sit within 1 of multiple different plans, and each of those plans needs their own sections:
At present, there’s 3 different tab sections, which is becoming quite cluttered, and so it would be great to either:
1.) Have dedicated subpages to a page
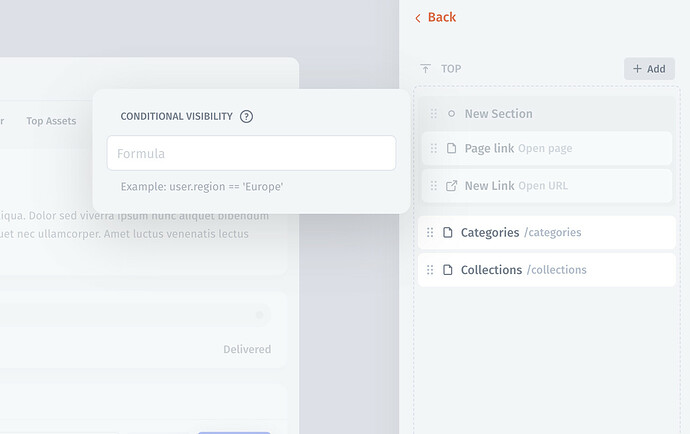
2.) Have page conditional navigation menus (so the menu shown on a page only shows when on a specific page)
3.) Have stylised tabs where text, background and icon customisation exists
This is an example of what I want to present someone with, however the secondary menu links should be off to that part of the section they are in, and so can’t simply be hardcoded (nor could it be hidden when not in that section)