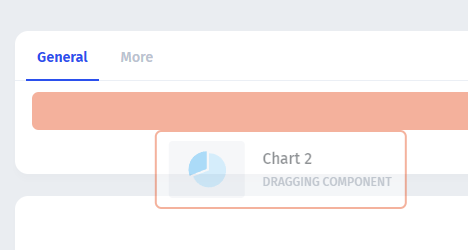
I’m struggling with how Tabs work - They seem like they could be super useful however there’s next to no documentation about them, and it’s not clear how they function or interact.
There’s also no functionality in the right hand side so I’m at a loss
I’ve checked the documentation however the tabs section is completely empty
Any help?