Hi,
I have a page which includes the Gallery component which is used as a list of document from a Firebase Collection. On the page I also have a form which includes fields that match the Gallery components records - essentially I am wanting to use those records as a template of data to populate my form fields so that I can create a new document in another collection.
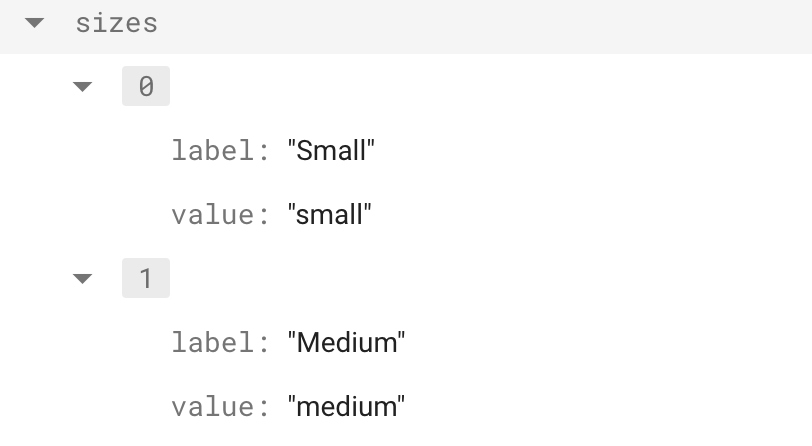
I can easily pass StringValue data to a text field when I select a card, but is it possible to populate a Select or Radio Component with data from an array of the selected Card record?
The array would look something like this:
Thanks for any help.