For reference:
As of now, you can not stack a title/or anything above a column of the same row.
Columns are automatically matching height to all columns

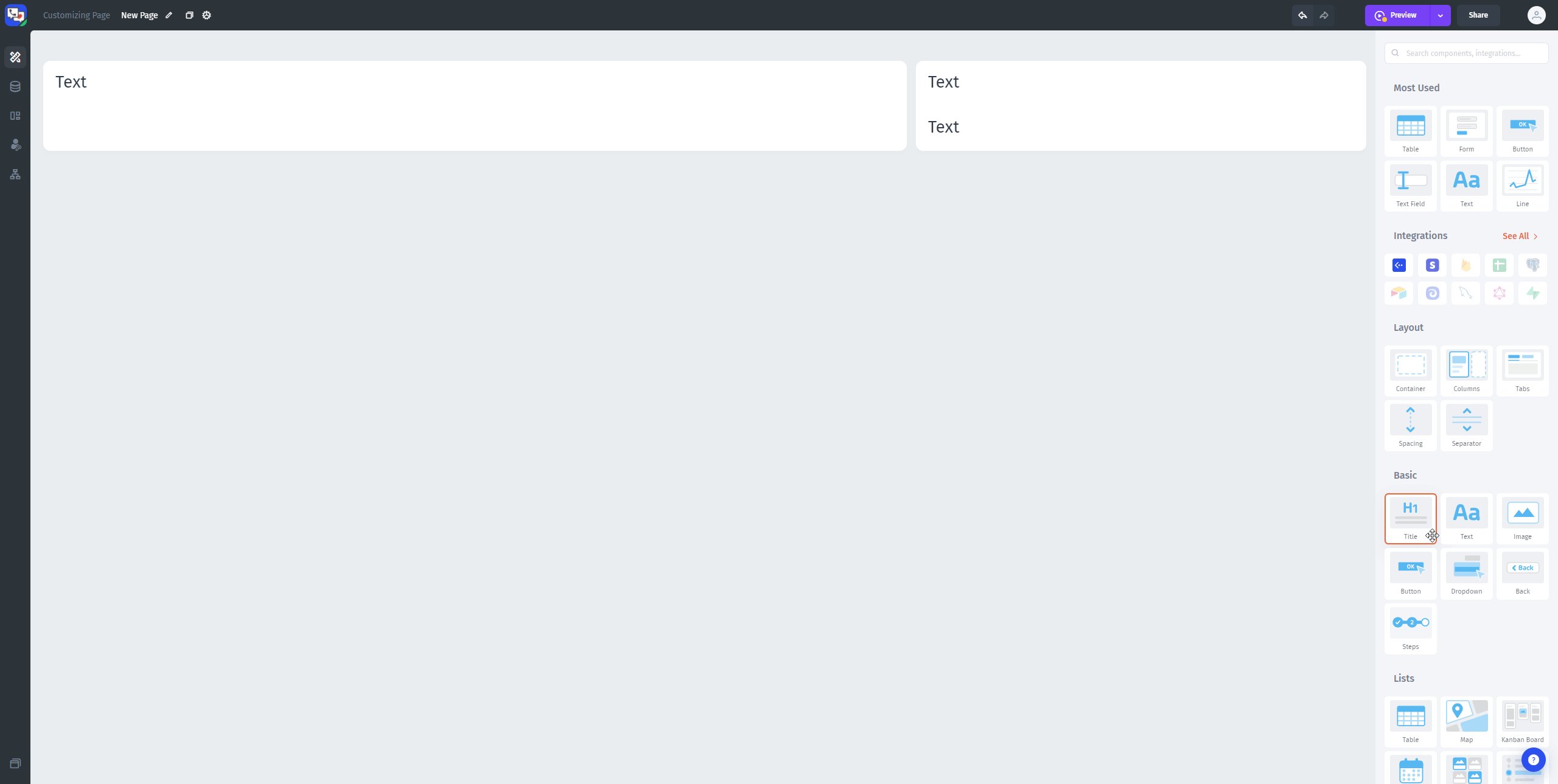
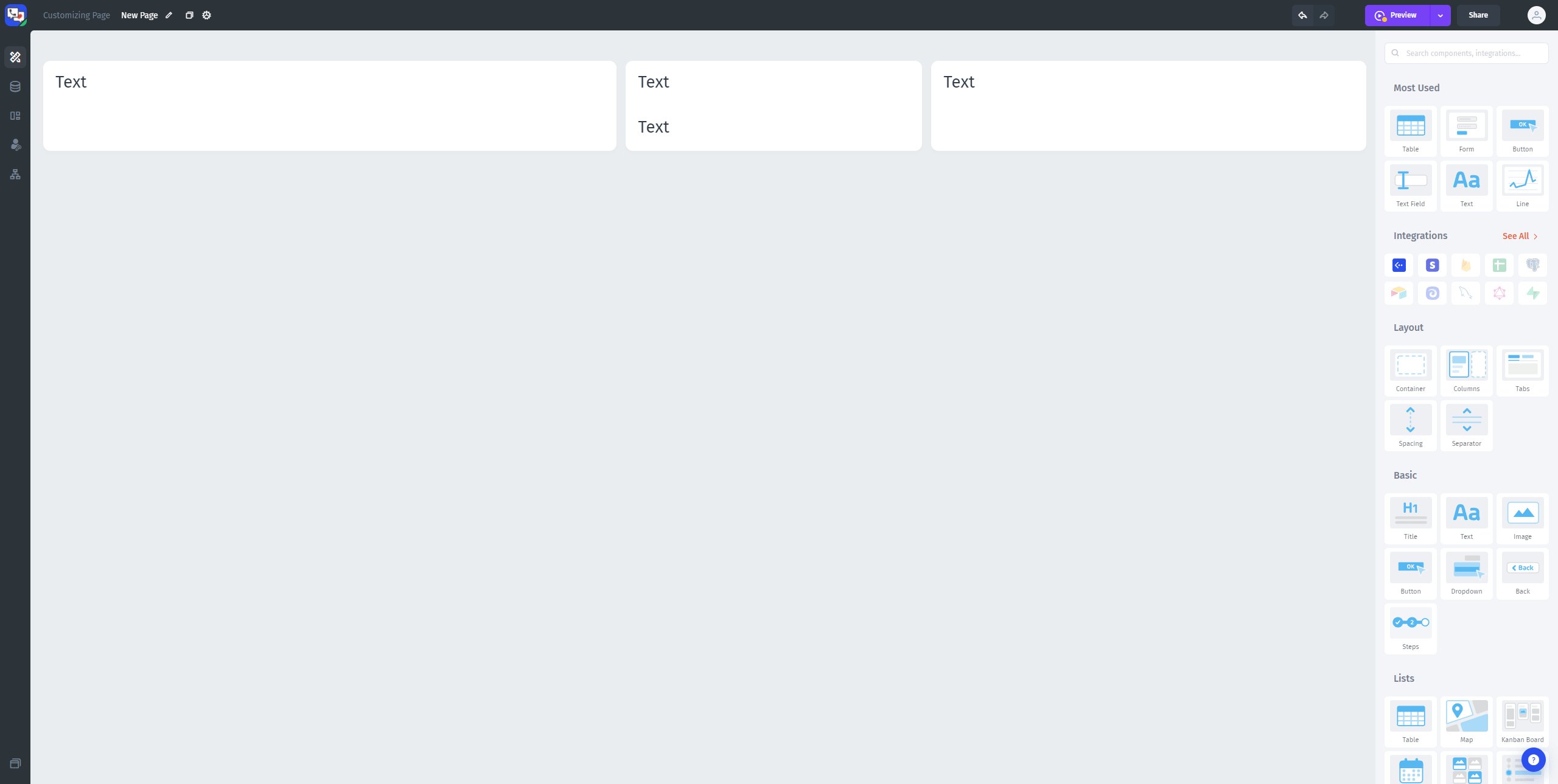
For reference:
As of now, you can not stack a title/or anything above a column of the same row.
Columns are automatically matching height to all columns
You can’t do this, stack the columns.
I noticed in some tutorial videos you could, but I also noticed the cards were not auto matching heights.
How can we stack columns again and disable a auto matching “stretch” heights?
You must place the block to the right inside the Container component.
Ok… I’ll make a video.

@JetTeam
You would literally make my day, if you could show me, or prove, that you can stack columns in the same row!
Bueller? Bueller? Bueller?
So… the golden question here. Why can’t we stack columns of the same row, like in your youtube videos and your help documents?
Hello @aspurlock
Sorry for the long wait. Here is the short video: Loom | Free Screen & Video Recording Software | Loom
As I said you should use Container component 
Nope. I gave up trying to explain it.