I have some fields with long strings of text that get cut off despite having the extra room. How do we make the column width larger so it shows all of my field data?
Unfortunately, we do not provide such feature. This was the only request to be able to change the column width, I will discuss this with the team during sprint planning call next Monday and probably we’ll implement it in future releases.
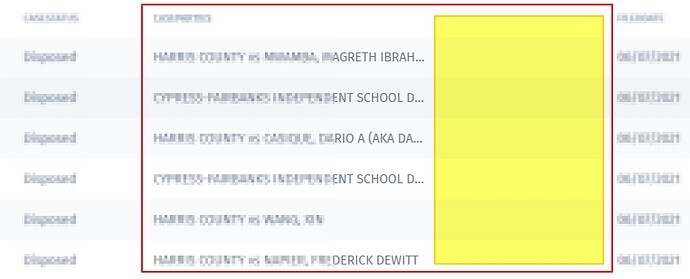
I really don’t necessarily need to edit the width properties, I think it would be sufficient enough for the columns to be more fluid (responsive) to the table width. Maybe if there was some sort of property like 50%, etc. Currently, there’s a lot of wasted whitespace when increasing the screen size or stretching the table out horizontally. See my attached screenshot with the yellow shaded area.
One more vote to this feature. I am adjusting the width of columns by adjusting the length of the title of the column as a workaround.